Different background colors in Materializecss Framework
26 June, 2016
We have different classes for background colors in Materializecss.
Like yellow, black, zeal, lime, pink, brown and many more.
We can define our own class with HTML and CSS .
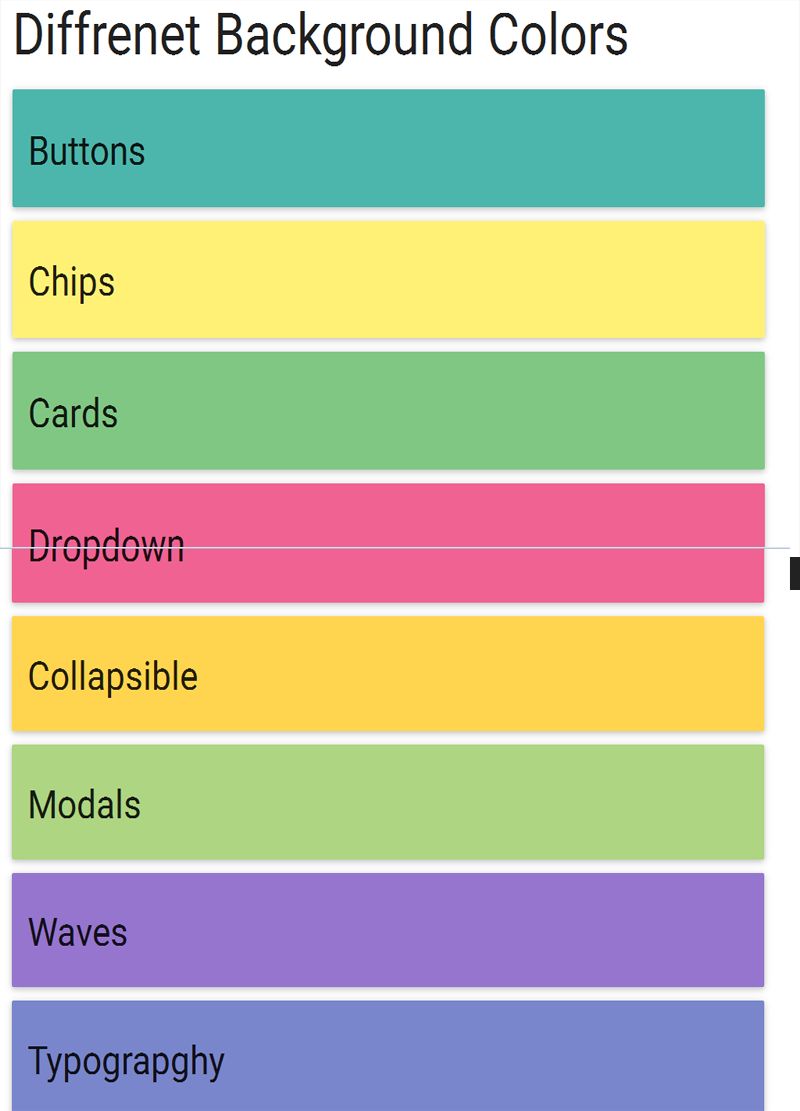
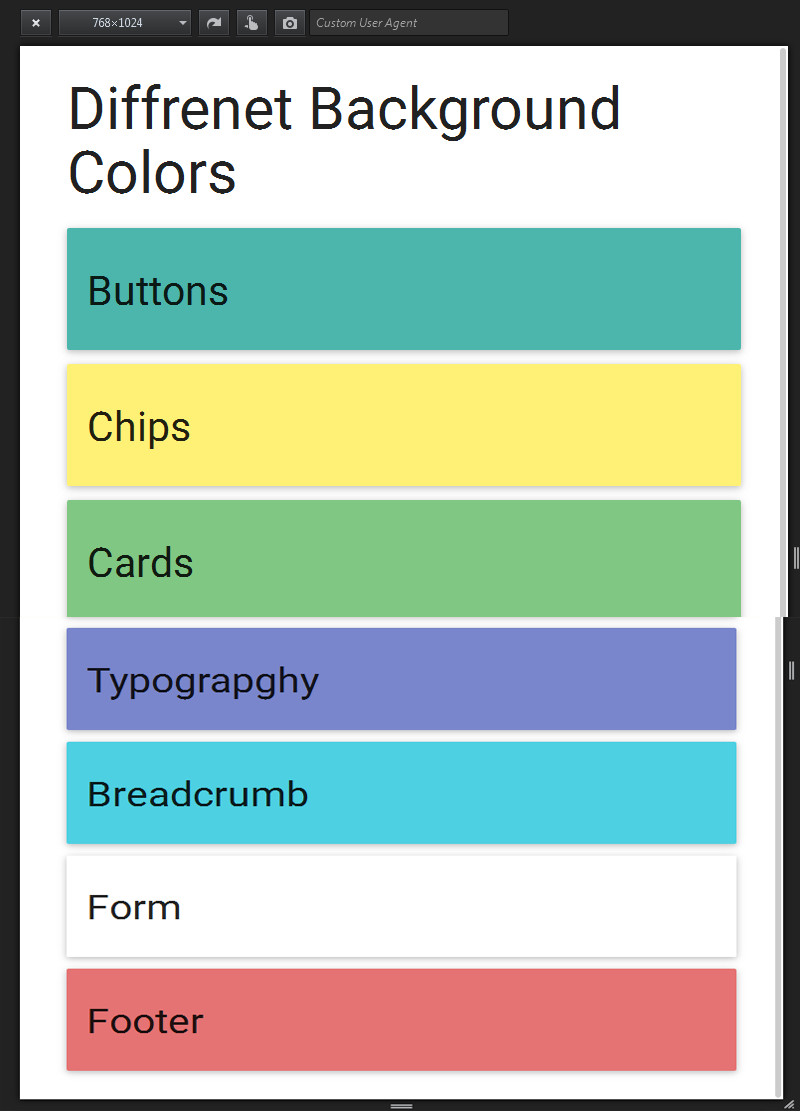
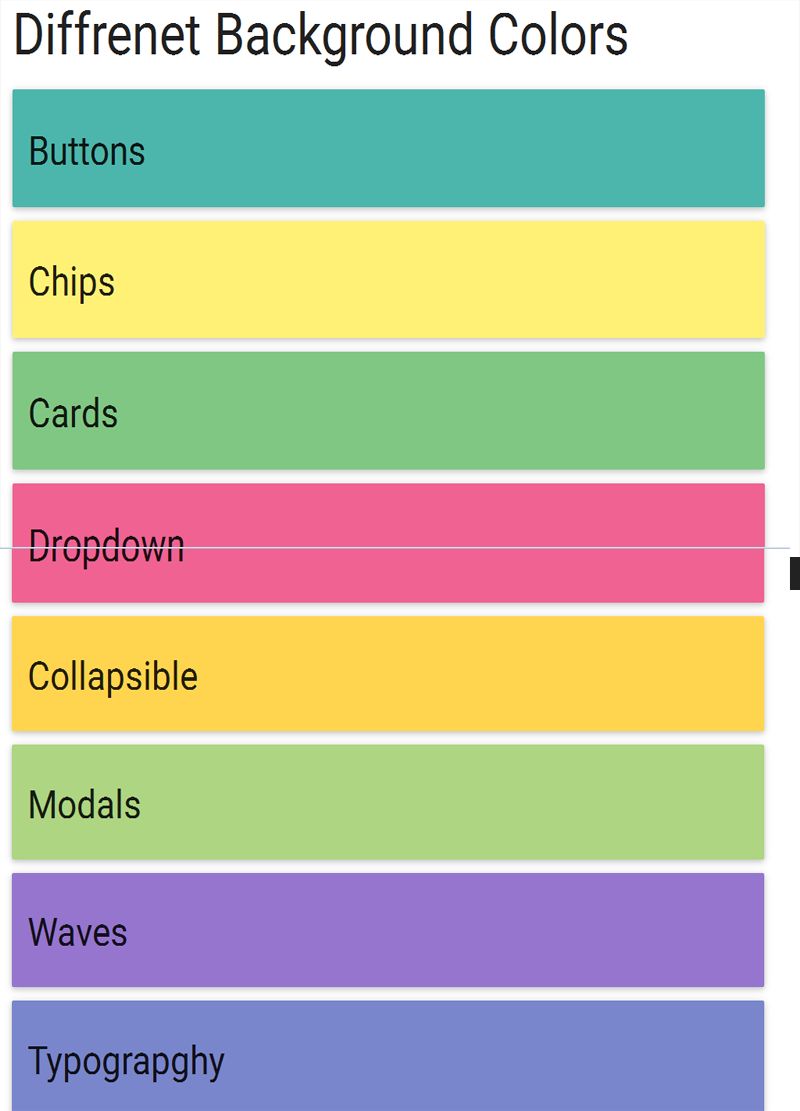
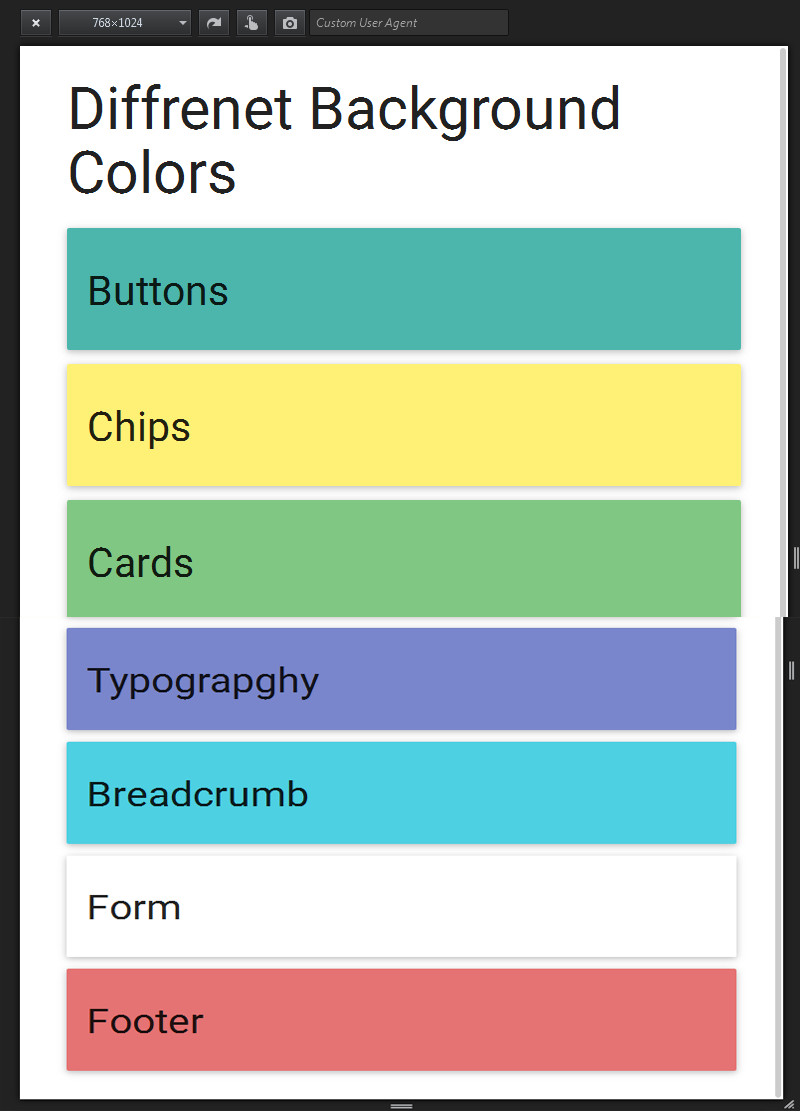
In this example , we have just used class name in card panel and you can see the effect in the output.
To get this Output in your system just copy the code given below and save in HTML file and run it on any web Browser.
Materializecss Framework supports many colors. Different classes like pink, yellow, black, zeal and many more.
In this code , we have put different classes on different divs to get the different background colors.
Lighten-2,Lighten-3 gives lightness / darkness in the classes and it used to vary the color applied.
Add this class like class="card-panel deep-purple lighten-2"
Add these classes in div class="card-panel teal lighten-2">
class="card-panel yellow lighten-2">
Output: