All differents type of buttons with waves effect
16 June, 2016
The Materializecss Framework provides various CSS classes to apply various predefined
visual and behavioral enhancements to the buttons. These buttons design enhances the view of your webpage.
btn: Sets button or anchor as an Materialize button, required.Sets raised display effect to a button.
btn-floating: Creates a circular button.
btn-flat: Sets flat display effect to button, default.
btn-large: Creates large buttons.
disabled: Creates disabled button.
type="submit": Represents an anchor or button as primary button.
waves-effect: Sets ripple click effect, can be used in combination with any other classes.
btn: Sets button or anchor as an Materialize button, required.Sets raised display effect to a button.
btn-floating: Creates a circular button.
btn-flat: Sets flat display effect to button, default.
btn-large: Creates large buttons.
disabled: Creates disabled button.
type="submit": Represents an anchor or button as primary button.
waves-effect: Sets ripple click effect, can be used in combination with any other classes.
Start Code from Here:
<!DOCTYPE html>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h1 style="color:#09F;">Materialize Buttons</h1>
<hr/>
<div class="row"> <a class="waves-effect waves-light btn">button</a> <a class="waves-effect waves-light btn"><i class="material-icons left">cloud</i>button</a> <a class="waves-effect waves-light btn"><i class="material-icons right">cloud</i>button</a> </div>
<div class="row"> <a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<div class="fixed-action-btn" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="large material-icons">mode_edit</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<h1 style="color:#09F;">Materialize Buttons</h1>
<hr/>
<div class="row"> <a class="waves-effect waves-light btn">button</a> <a class="waves-effect waves-light btn"><i class="material-icons left">cloud</i>button</a> <a class="waves-effect waves-light btn"><i class="material-icons right">cloud</i>button</a> </div>
<div class="row"> <a class="btn-floating btn-large waves-effect waves-light red"><i class="material-icons">add</i></a>
<div class="fixed-action-btn" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="large material-icons">mode_edit</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="fixed-action-btn horizontal" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="large material-icons">mode_edit</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="fixed-action-btn horizontal click-to-toggle" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="material-icons">menu</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<a class="waves-effect waves-teal btn-flat">Button</a>
<button class="btn waves-effect waves-light" type="submit" name="action">Submit <i class="material-icons right">send</i> </button>
</div>
<div class="row">
<a class="waves-effect waves-light btn-large">Button</a> <a class="waves-effect waves-light btn-large"><i class="material-icons left">cloud</i>button</a>
</div>
<div class="row">
<a class="waves-effect waves-light btn-large"><i class="material-icons right">cloud</i>button</a> <a class="btn-large disabled">Button</a>
</div>
<div class="row">
<a class="btn disabled">Button</a> <a class="btn-flat disabled">Button</a> <a class="btn-floating disabled"><i class="material-icons">add</i></a></div>
</body>
</html>
<div class="fixed-action-btn horizontal" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="large material-icons">mode_edit</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<div class="fixed-action-btn horizontal click-to-toggle" style="bottom: 45px; right: 24px;"> <a class="btn-floating btn-large red"> <i class="material-icons">menu</i> </a>
<ul>
<li><a class="btn-floating red"><i class="material-icons">insert_chart</i></a></li>
<li><a class="btn-floating yellow darken-1"><i class="material-icons">format_quote</i></a></li>
<li><a class="btn-floating green"><i class="material-icons">publish</i></a></li>
<li><a class="btn-floating blue"><i class="material-icons">attach_file</i></a></li>
</ul>
</div>
</div>
<div class="row">
<a class="waves-effect waves-teal btn-flat">Button</a>
<button class="btn waves-effect waves-light" type="submit" name="action">Submit <i class="material-icons right">send</i> </button>
</div>
<div class="row">
<a class="waves-effect waves-light btn-large">Button</a> <a class="waves-effect waves-light btn-large"><i class="material-icons left">cloud</i>button</a>
</div>
<div class="row">
<a class="waves-effect waves-light btn-large"><i class="material-icons right">cloud</i>button</a> <a class="btn-large disabled">Button</a>
</div>
<div class="row">
<a class="btn disabled">Button</a> <a class="btn-flat disabled">Button</a> <a class="btn-floating disabled"><i class="material-icons">add</i></a></div>
</body>
</html>
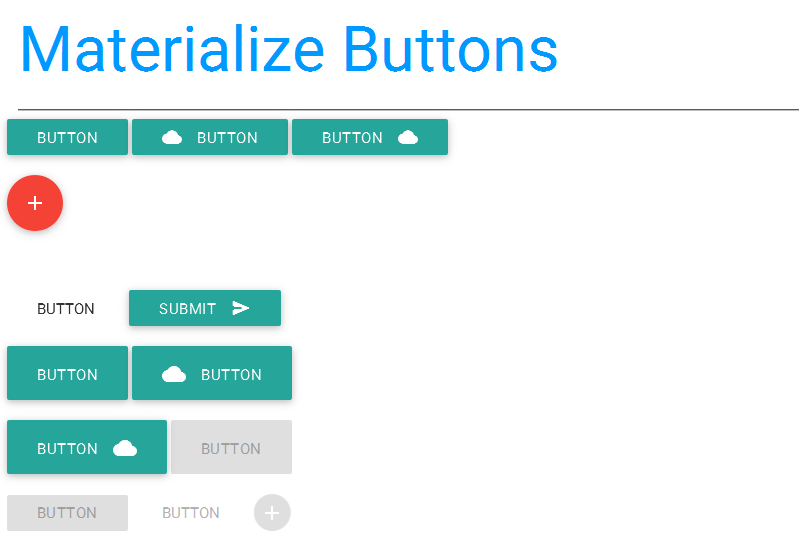
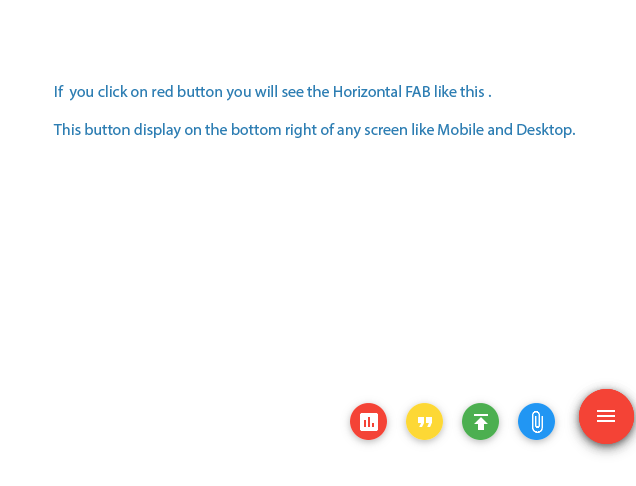
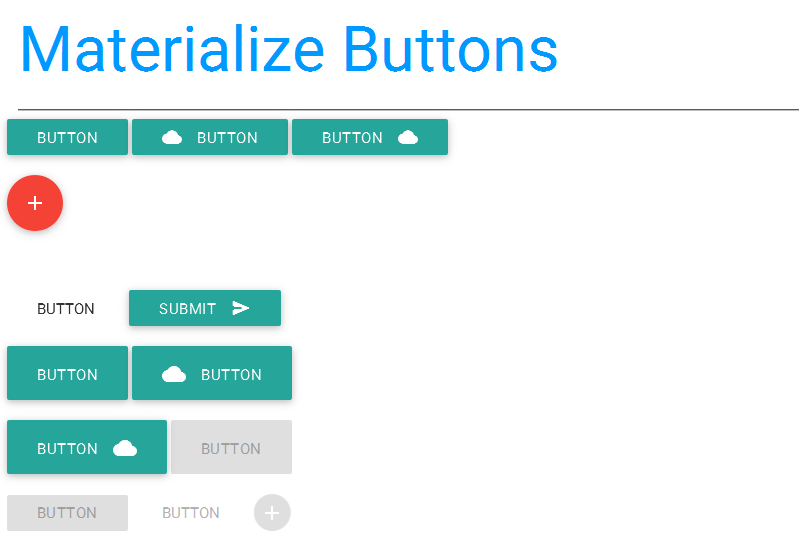
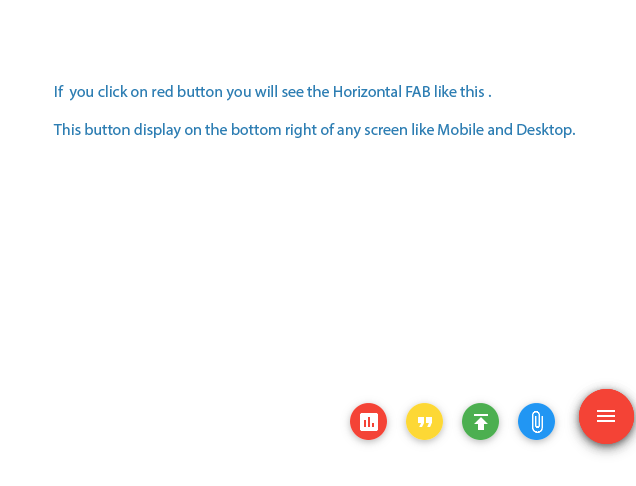
Output: