Learn First DIV creation with HTML and CSS
We have planned to design one HTML and CSS based page here. I am not going to teach you html and css. Kindly go through w3schools for HTML and CSS. We have to design one layout here to start our work.
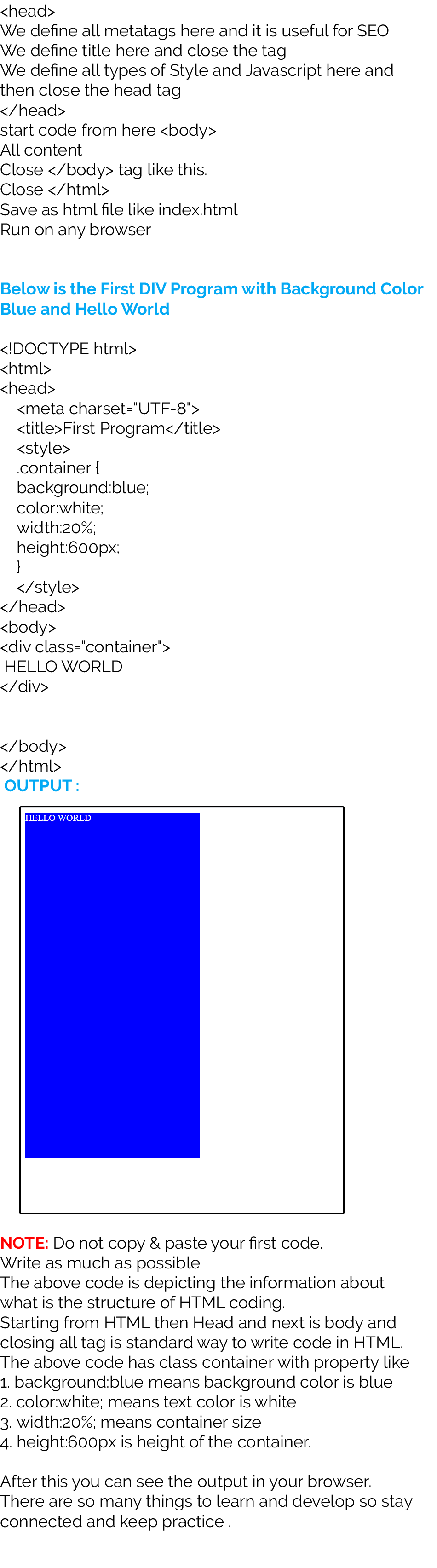
We are going to make a simple div with background color blue and text Hello World
We have to follow some rules and structure of HTML. As we are learning HTML5, Its important to define HTML structure. For this DIV , we have to follow some points as below mentioned
- >> Define HTML tag
- >> Add HEAD tag , Title and CSS and Javascript(if required)
- >> Define Body
- >> Write content and code in body and close
- >> Close HTML
Sample Code here with:
!DOCTYPE
html
head
meta charset="UTF-8"
title How to create DIV/title
/head
body
div class="newclass">Hello World
/div
/body
/html
This code will create a webpage with text Hello world. But we will not see any background color blue because we have not added any CSS in this code.
Definition and Usage
The "DOCTYPE" declaration mustFollow below points