Learn CSS Box Model to understand DIV creation
All HTML elements can be considered as boxes or DIVs. In CSS, the term "box model" is used when talking about design and layout.
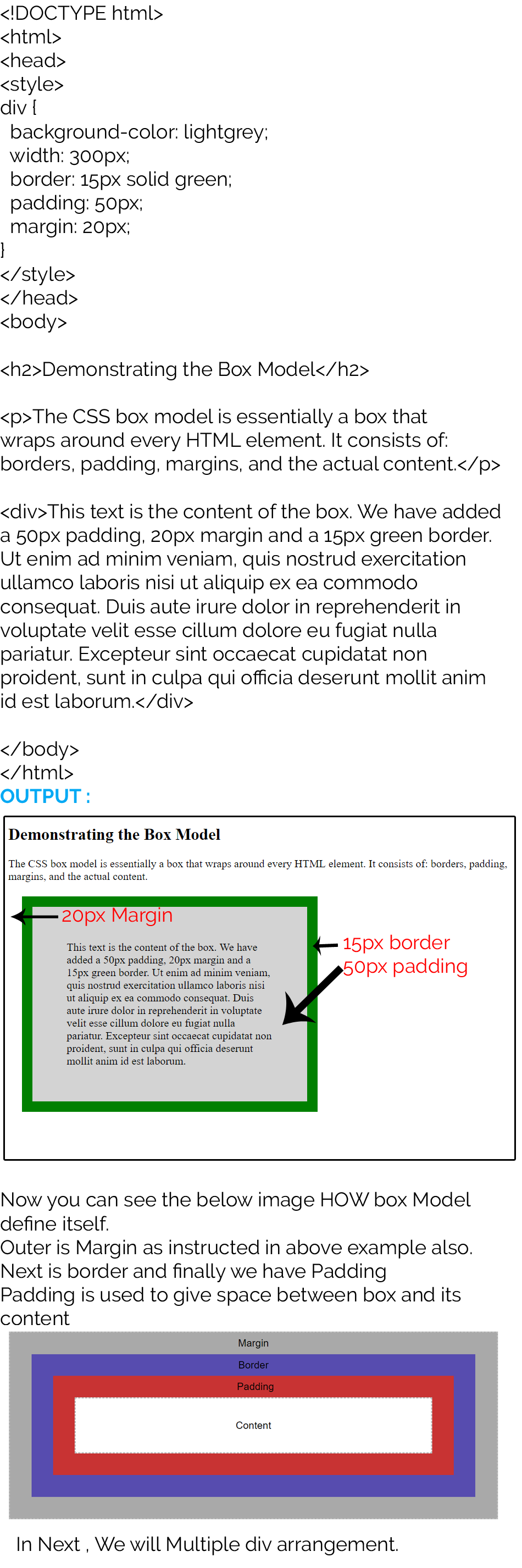
The CSS box model is essentially a box that wraps around every HTML element. It consists of: margins, borders, padding, and the actual content.
Explanation of the different parts:
- >> Content - The content of the box, where text and images appear
- >> Padding - Clears an area around the content. The padding is transparent
- >> Border - A border that goes around the padding and content
- >> Margin - Clears an area outside the border. The margin is transparent
The box model allows us to add a border around elements, and to define space between elements.
Example
Demonstration of the box model:
div{
width: 300px;
border: 15px solid green;
padding: 50px;
margin: 20px;
}
We will demonstrate in below example but first you have to know how to define box Model properties.
Width and Height of an Element
In order to set the width and height of an element correctly in all browsers, you need to know how the box model works.
When you set the width and height properties of an element with CSS, you just set the width and height of the content area. To calculate the full size of an element, you must also add padding, borders and margins.
BELOW is code to understand HOW box model works