One complete example based on Grid system
18 June, 2016
<!DOCTYPE html>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
.class1 {
background-color: #CCC;
}
.class2 {
background-color: #DD9E9E;
}
.class3 {
background-color: #9EBEDD;
}
.class4 {
background-color: #AD9EDD;
}
.class5 {
background-color: #DDDA9E;
}
.class6 {
background-color: #DD9ED1;
}
.class7 {
background-color: #9EDDD6;
}
</style>
</head>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<style>
.class1 {
background-color: #CCC;
}
.class2 {
background-color: #DD9E9E;
}
.class3 {
background-color: #9EBEDD;
}
.class4 {
background-color: #AD9EDD;
}
.class5 {
background-color: #DDDA9E;
}
.class6 {
background-color: #DD9ED1;
}
.class7 {
background-color: #9EDDD6;
}
</style>
</head>
<body class="container">
<div class="container">
<div class="section">
<!-- Icon Section -->
<div class="row">
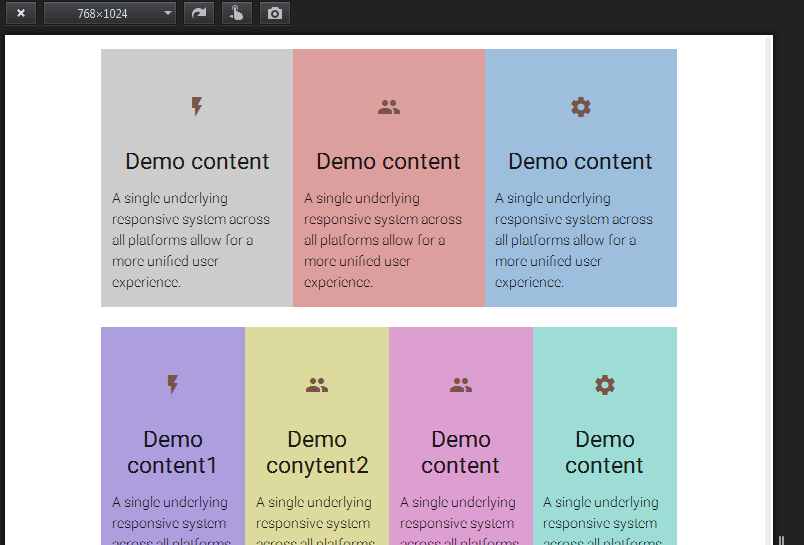
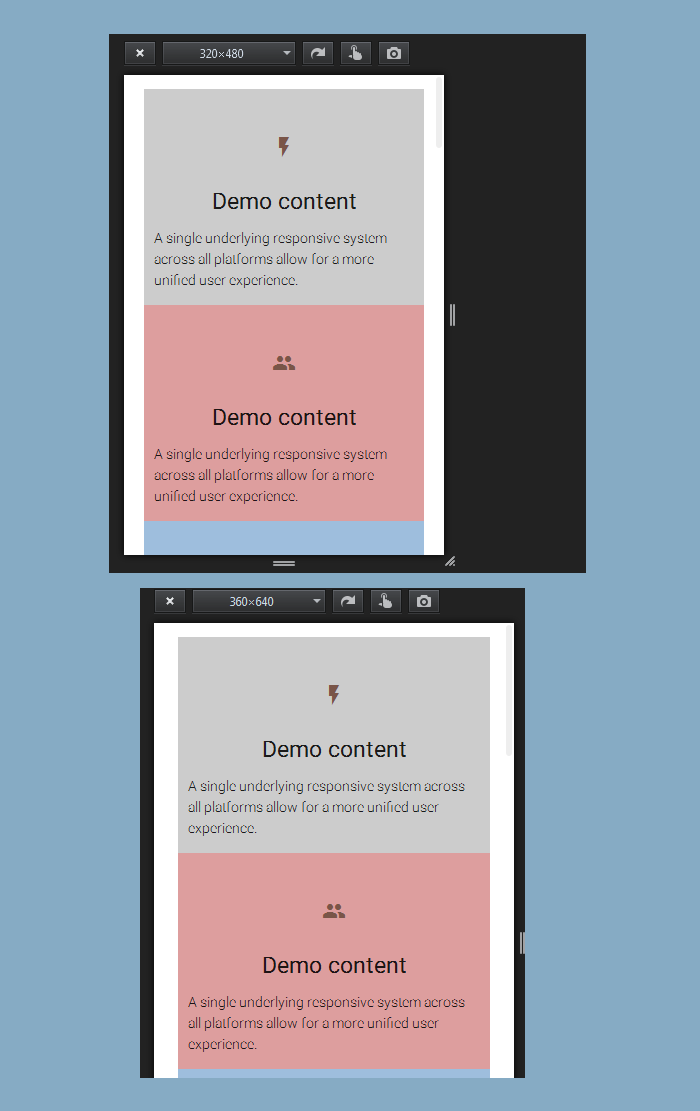
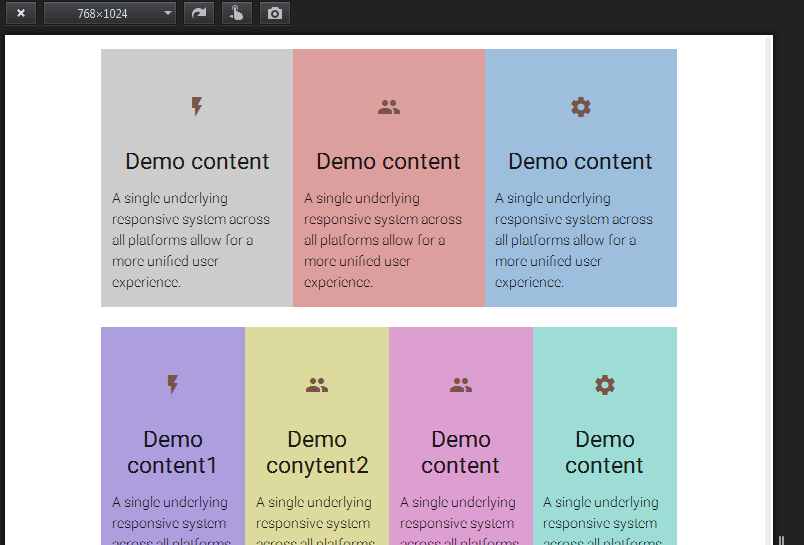
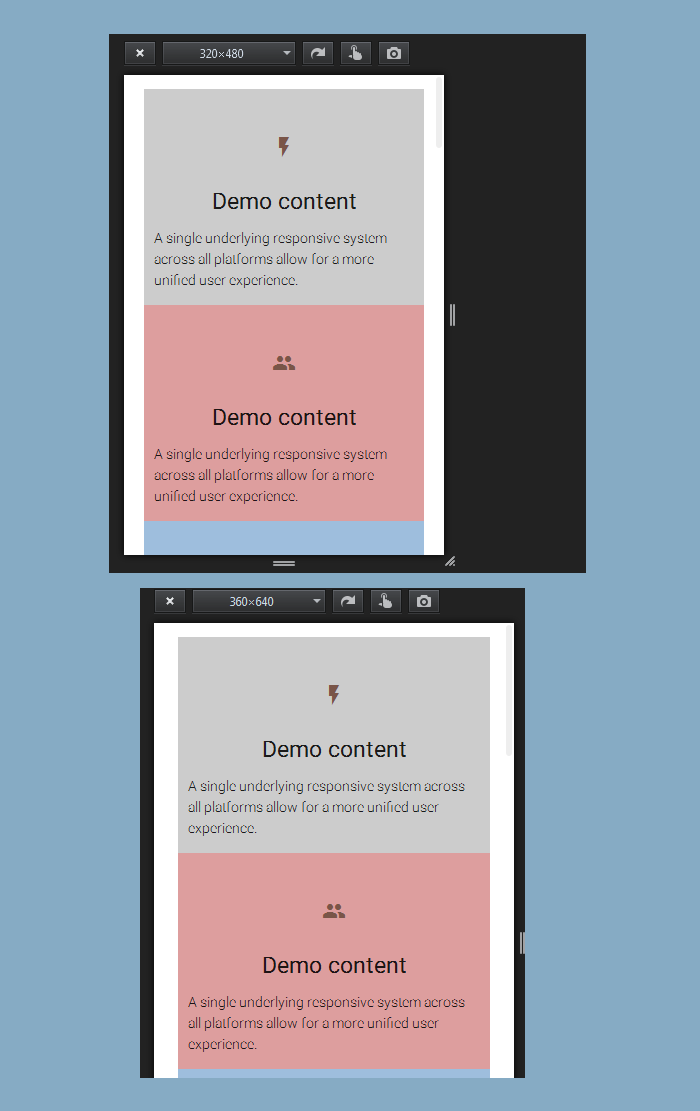
<div class="col s12 m4 l4 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m4 l4 class2">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m4 l4 class3">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
<div class="container">
<div class="section">
<!-- Icon Section -->
<div class="row">
<div class="col s12 m4 l4 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m4 l4 class2">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m4 l4 class3">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
<div class="row">
<div class="col s12 m3 l3 class4">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content1</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class5">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo conytent2</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class6">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class7">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
<div class="col s12 m3 l3 class4">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content1</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class5">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo conytent2</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class6">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m3 l3 class7">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
<div class="row">
<div class="col s12 m2 l2 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class4">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class5">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class6">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class7">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
</div>
<div class="col s12 m2 l2 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class1">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class4">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">flash_on</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class5">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class6">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">group</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
<div class="col s12 m2 l2 class7">
<div class="icon-block">
<h2 class="center brown-text"><i class="material-icons">settings</i></h2>
<h5 class="center">Demo content</h5>
<p class="light">A single underlying responsive system across all platforms allow for a more unified user experience.</p>
</div>
</div>
</div>
<!--row closed-->
</div>
Output: