All types of Typography in Materializecss Framework
6 July, 2016
Materialize uses Roboto 2.0 as standard font.
<!DOCTYPE html>
<html>
<head>
<title>The Materialize Typography Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
<html>
<head>
<title>The Materialize Typography Example</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body class="container">
<div class="card-panel teal lighten-2">
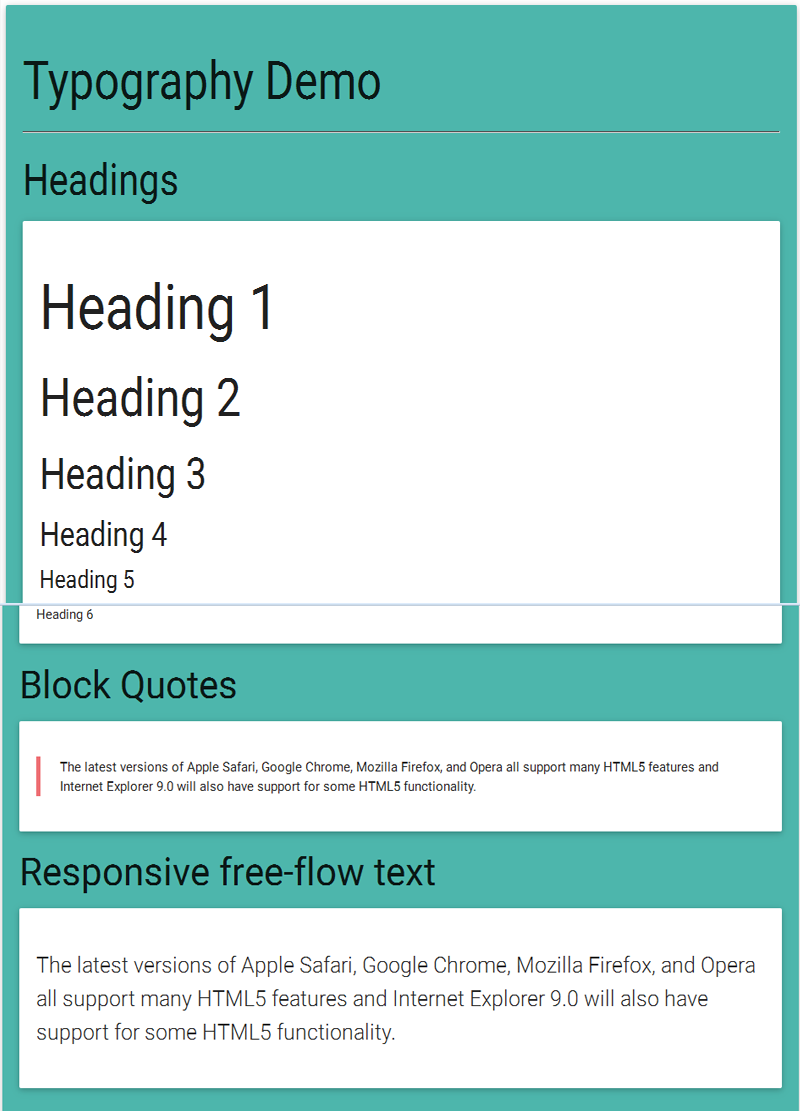
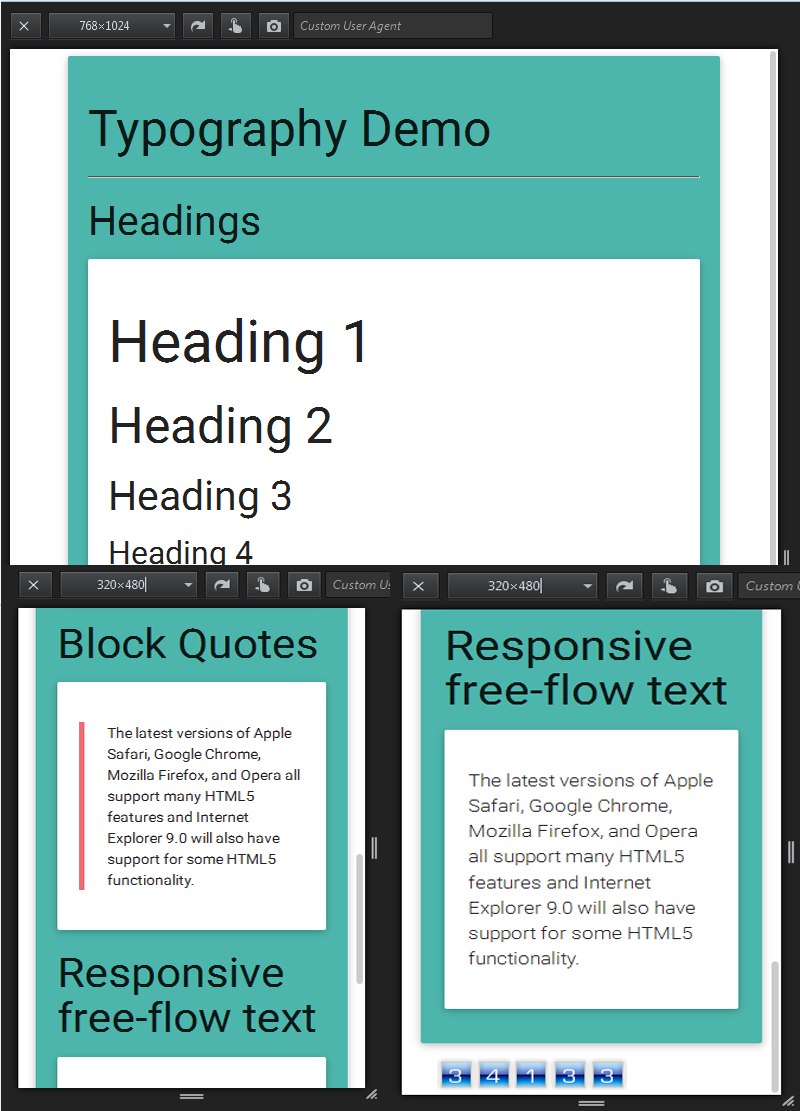
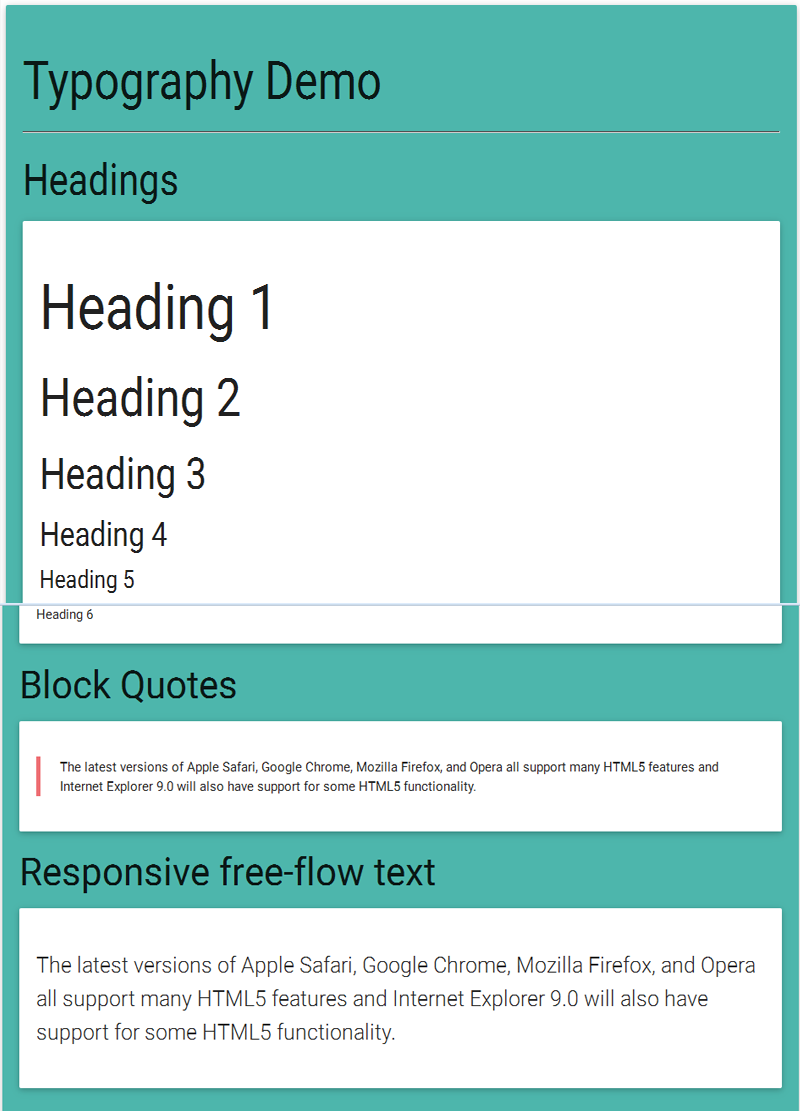
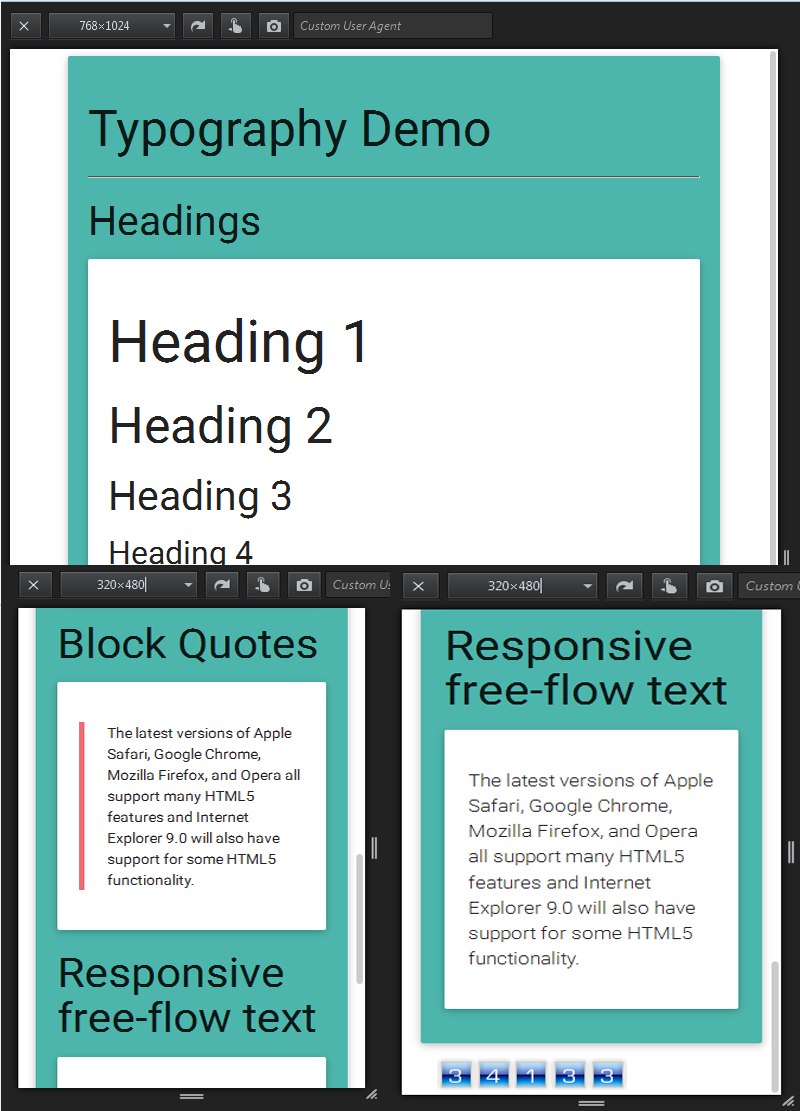
<h2>Typography Demo</h2>
<hr/>
<h3>Headings</h3>
<!--Heading Close-->
<div class="card-panel">
<h1>Heading 1</h1>
<!---Heading Close Here-->
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</div>
<!--card-panel Close-->
<h3>Block Quotes</h3>
<body class="container">
<div class="card-panel teal lighten-2">
<h2>Typography Demo</h2>
<hr/>
<h3>Headings</h3>
<!--Heading Close-->
<div class="card-panel">
<h1>Heading 1</h1>
<!---Heading Close Here-->
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
</div>
<!--card-panel Close-->
<h3>Block Quotes</h3>
<div class="card-panel">
<blockquote>
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</blockquote>
</div>
<h3>Responsive free-flow text</h3>
<div class="card-panel">
<p class="flow-text">
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</p>
</div>
</div><!--card-panel teal lighten-2-->
<div class="container text-center footer">
<script type="text/javascript" src="http://counter5.statcounterfree.com/private/counter.js?c=496cd2d4adf961f949ed436011a42b5c"></script></div>
<blockquote>
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</blockquote>
</div>
<h3>Responsive free-flow text</h3>
<div class="card-panel">
<p class="flow-text">
The latest versions of Apple Safari, Google Chrome, Mozilla Firefox, and Opera all support many HTML5 features and Internet Explorer 9.0 will also have support for some HTML5 functionality.
</p>
</div>
</div><!--card-panel teal lighten-2-->
<div class="container text-center footer">
<script type="text/javascript" src="http://counter5.statcounterfree.com/private/counter.js?c=496cd2d4adf961f949ed436011a42b5c"></script></div>
Output: