Requirements and Prerequisites of Materializecss Framework
16 May, 2016
Materializecss Framework comes in two different forms:
Offline Installation - You can download the materialize.min.css and materialize.min.js files on your local machine and include it in your HTML.
ONline Installation - You can include the materialize.min.css and materialize.min.js files into your HTML code directly from the Content Delivery Network (CDN).
Meta tags: The width of the device. Setting it to device-width will make sure that it is rendered across various devices (mobiles,desktops,tablets...) properly. second initial-scale=1.0 ensures that when loaded, your web page will be rendered at a 1:1 scale and user-scalable allow no zooming on mobile devices.
Offline Installation - You can download the materialize.min.css and materialize.min.js files on your local machine and include it in your HTML.
ONline Installation - You can include the materialize.min.css and materialize.min.js files into your HTML code directly from the Content Delivery Network (CDN).
Meta tags: The width of the device. Setting it to device-width will make sure that it is rendered across various devices (mobiles,desktops,tablets...) properly. second initial-scale=1.0 ensures that when loaded, your web page will be rendered at a 1:1 scale and user-scalable allow no zooming on mobile devices.
Code for Offline installation:
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</body>
</html>
NOTE: Download file from internet.
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.min.css" media="screen,projection"/>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
</body>
</html>
NOTE: Download file from internet.
Code for Online Installation:
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script>
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
</body>
</html>
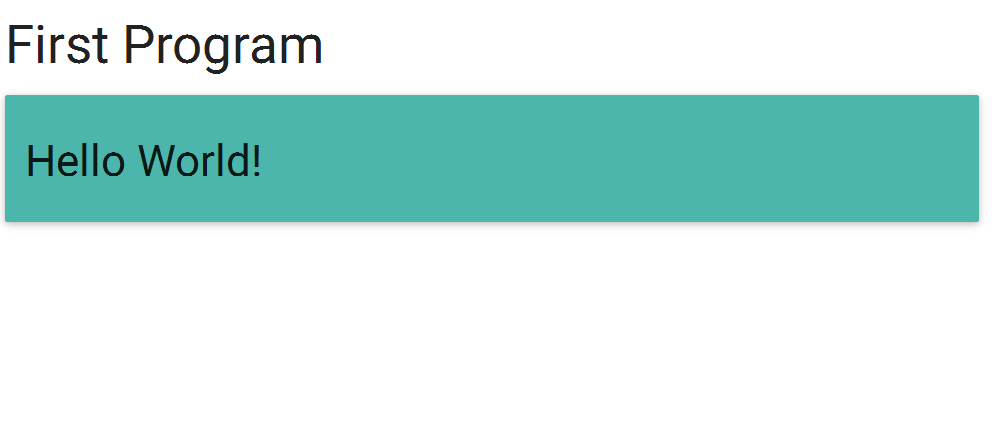
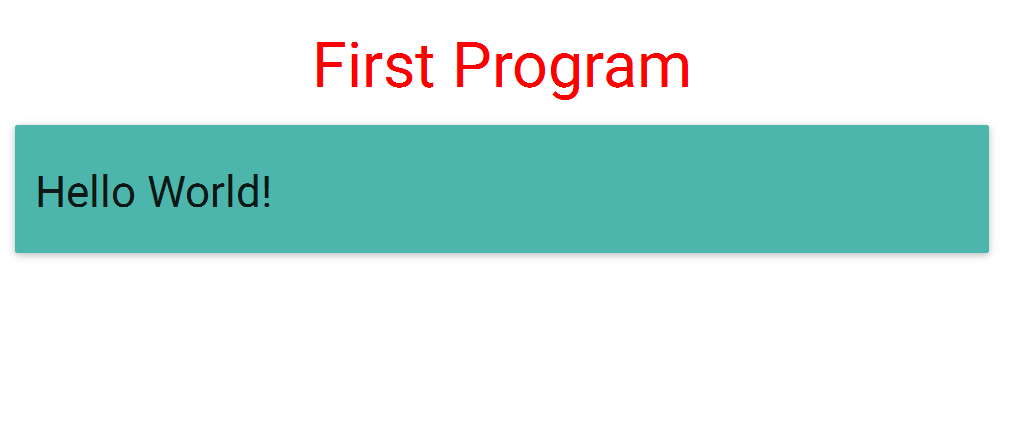
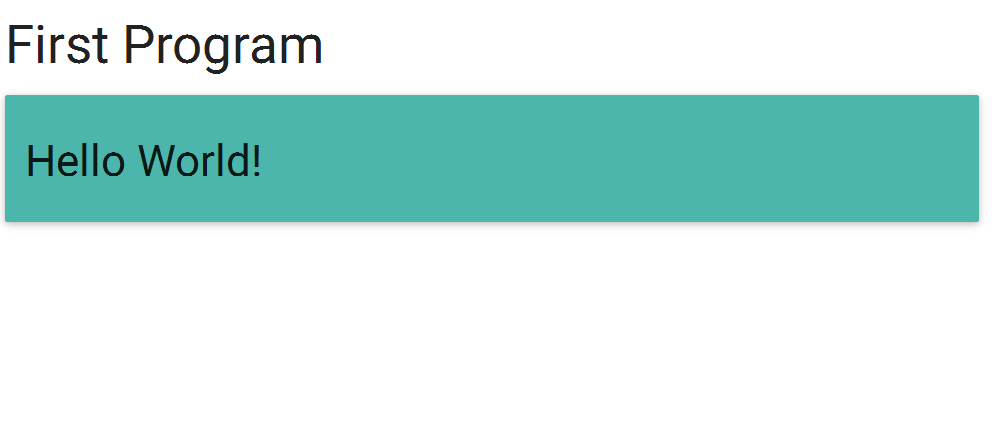
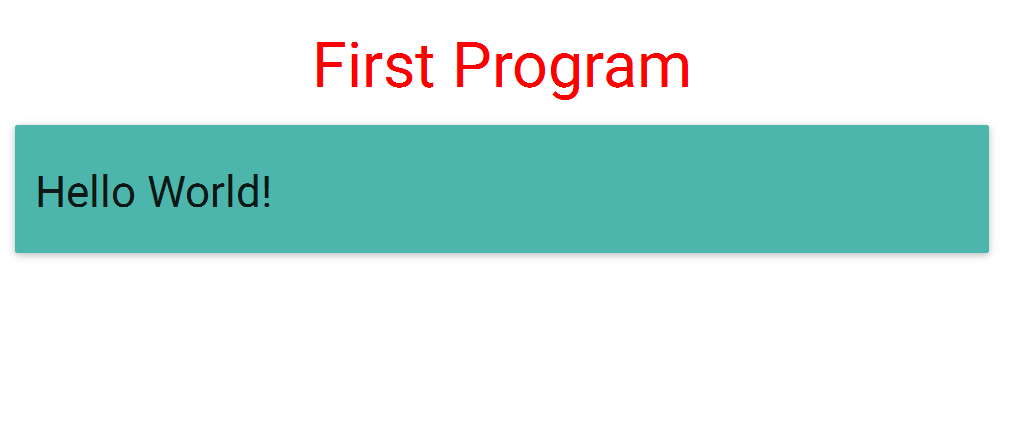
Here i have provided our first program :
<!DOCTYPE html>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="container"><!--start with container-->
<div class="row"><!--start with row-->
<h1>First Program</h1>
<div class="card-panel teal lighten-2">
<h3>Hello World!</h3>
</div>
</div><!--close row-->
</div><!--close container-->
</body>
</html>
"HELLO WORLD"
<!DOCTYPE html>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<body>
<div class="container"><!--start with container-->
<div class="row"><!--start with row-->
<h1>First Program</h1>
<div class="card-panel teal lighten-2">
<h3>Hello World!</h3>
</div>
</div><!--close row-->
</div><!--close container-->
</body>
</html>
Output: