Usually tables are not responsive, even in Bootstrap Framework Tables are not responsive but Materializecss have responsive tables.
We provide a few utility classes to help you style your table as easily as possible.
Theses classes are stripped class, responsive class, simple class, bordered class, highlight class.
In addition, to improve mobile experience, all tables on mobile-screen widths are centered automatically.
Materialize can be used to display different types of tables using various styles over table.
Start Code from Here:
<!DOCTYPE html>
<html>
<head>
<title>Materializecss Framework</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/css/materialize.min.css">
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.3/js/materialize.min.js"></script>
</head>
<!---body start-->
<div class="container"><!--start with container-->
<div class="row"><!--start with row-->
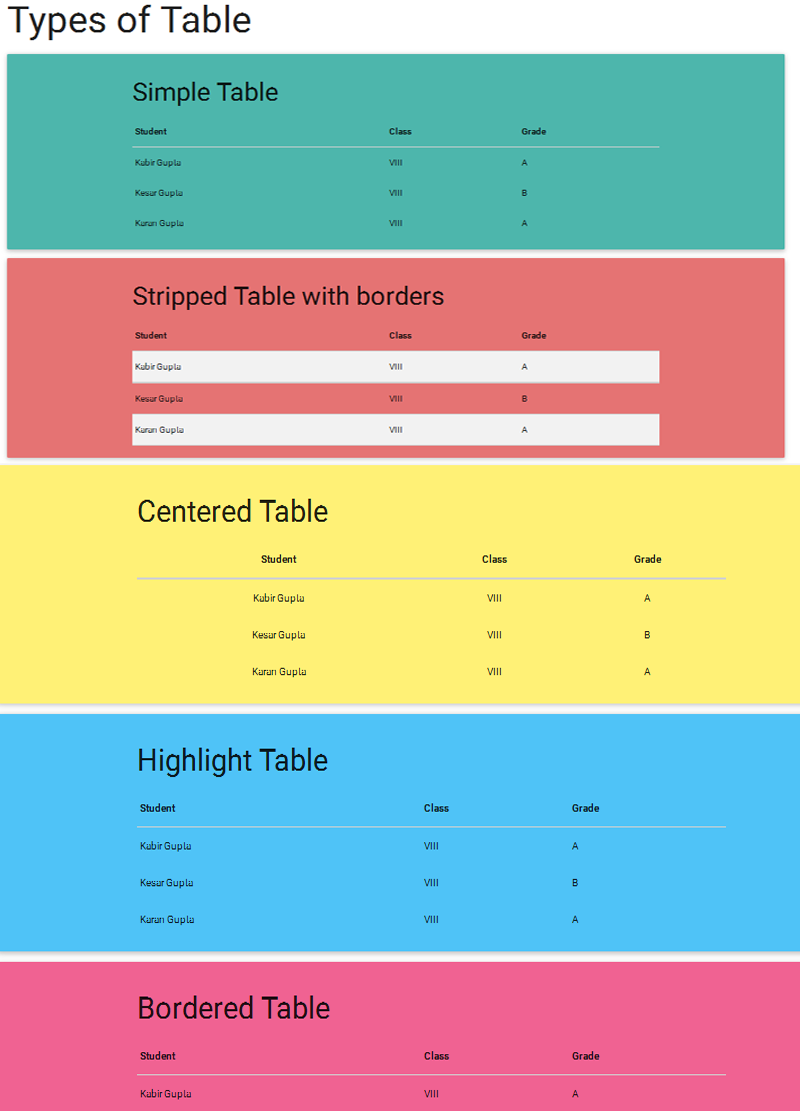
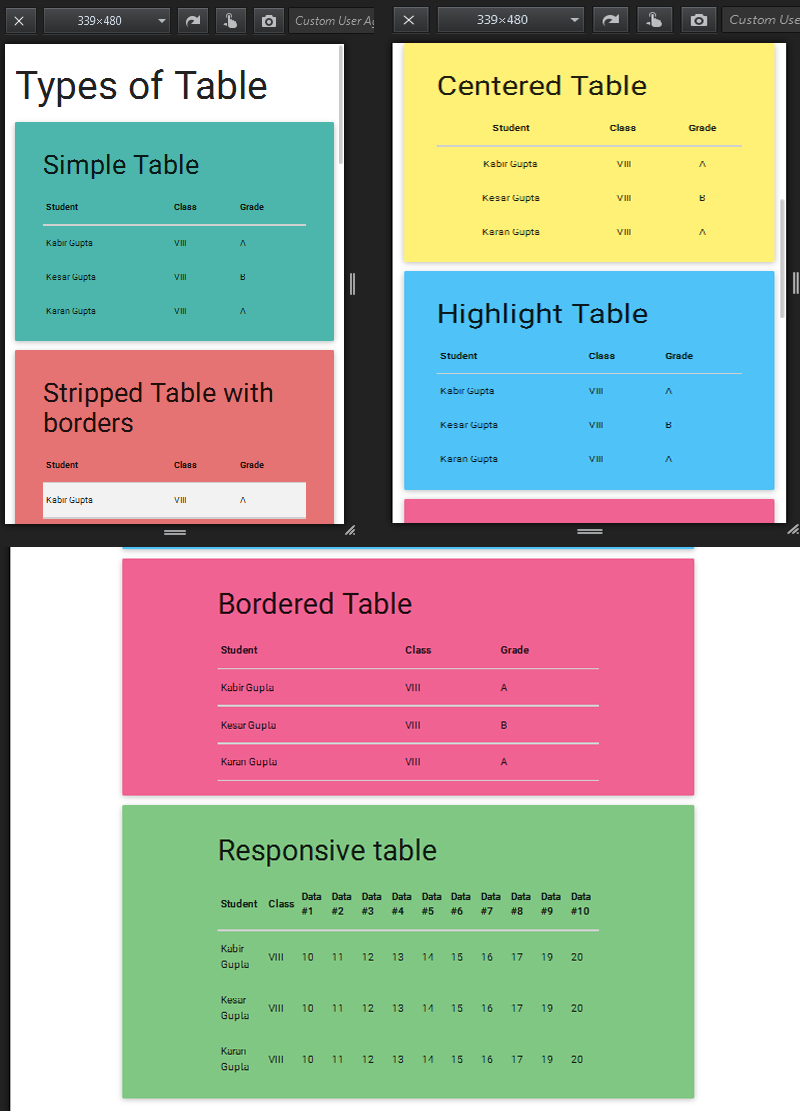
<h1>Types of Table </h1>
<div class="card-panel teal lighten-2">
<div class="container">
<h3>Simple Table</h3>
<table>
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Kabir Gupta</td><td>VIII</td><td>A</td></tr>
<tr><td>Kesar Gupta</td><td>VIII</td><td>B</td></tr>
<tr><td>Karan Gupta</td><td>VIII</td><td>A</td></tr>
</tbody>
<!--Simple table close-->
</div>
</div>
<div class="card-panel red lighten-2">
<div class="container">
<h3>Stripped Table with borders</h3>
<table class="striped bordered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Kabir Gupta</td><td>VIII</td><td>A</td></tr>
<tr><td>Kesar Gupta</td><td>VIII</td><td>B</td></tr>
<tr><td>Karan Gupta</td><td>VIII</td><td>A</td></tr>
</tbody>
</table>
</div>
</div>
<!--Stripped Table close-->
<div class="card-panel yellow lighten-2">
<div class="container">
<h3>Centered Table</h3>
<table class="centered">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Kabir Gupta</td><td>VIII</td><td>A</td></tr>
<tr><td>Kesar Gupta</td><td>VIII</td><td>B</td></tr>
<tr><td>Karan Gupta</td><td>VIII</td><td>A</td></tr>
</tbody>
</table>
<!--Centered Table close-->
</div>
</div>
<div class="card-panel light-blue lighten-2">
<div class="container">
<h3>Highlight Table</h3>
<table class="highlight">
<thead>
<tr><th>Student</th><th>Class</th><th>Grade</th></tr>
</thead>
<tbody>
<tr><td>Kabir Gupta</td><td>VIII</td><td>A</td></tr>
<tr><td>Kesar Gupta</td><td>VIII</td><td>B</td></tr>
<tr><td>Karan Gupta</td><td>VIII</td><td>A</td></tr>
</tbody>
</table>
</div>
</div>
<!--Highlight Table close-->
<div class="card-panel pink lighten-2">
<div class="container">
<h3>Bordered Table</h3>
<table class="bordered">
<thead>
<tr><th>Student</th>&l